Responsive Image Breakpoints Generator
Responsive image breakpoints have vexed me for nearly four years. They have been my personal koan—my unsolvable problem—until today.
 See a couple of years ago, I had a crazy idea to pick image breakpoints using performance budgets. John got excited by this idea and built a rough prototype of how this might work.
See a couple of years ago, I had a crazy idea to pick image breakpoints using performance budgets. John got excited by this idea and built a rough prototype of how this might work.
I used the script John wrote to create a demo page showing how a performance budget could be used to select image breakpoints. But the script was never intended to be a production tool.
Still, the idea had legs. And it was clearly something other people could use:
@grigs You ever think about Cloudfour building a product and creating the responsive image service that you know the web needs? 😉 😉
— Paul Irish (@paul_irish) April 28, 2014
Unfortunately, building such a tool was beyond my skill level. The job called for someone who understood image processing and compression much better than I do.
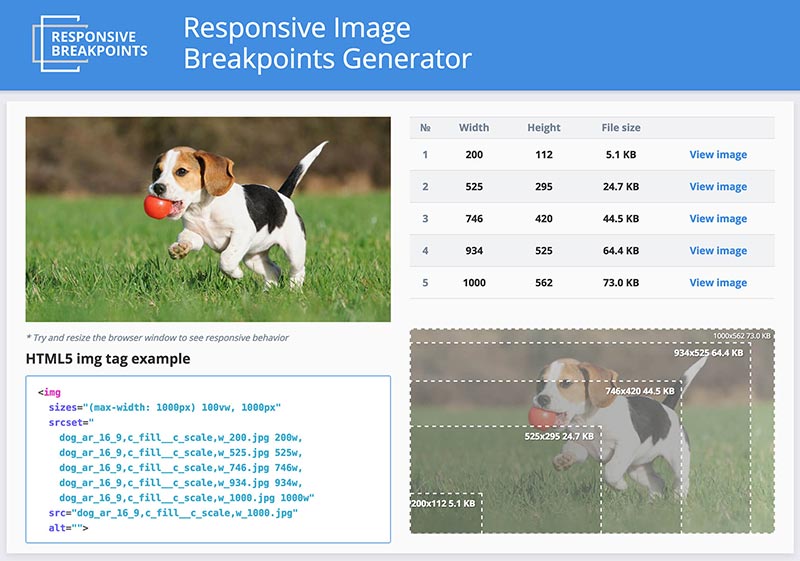
That’s why I’m thrilled to share that Cloudinary took up the challenge and built the Responsive Image Breakpoints Generator.
The Responsive Image Breakpoints Generator works better than I could have imagined. From an end user standpoint, you simply:
- Select the smallest and largest size your image will be used at.
- Set your performance budget.
- Upload your image.
That’s it! The tool does the rest. The generator will:
- Determine the optimal number of images you need.
- Provide you with sample code for those images.
- Offer a zip file for download that contains all of the images and code you need.
And the kind folks at Cloudinary have made the tool free to use and open sourced the front-end code.
They’ve also integrated this capability into their platform and API so if you want to use the tool in an automated fashion, you can do so. They even have a free tier of their service that includes 7,500 monthly image transformations which is more than enough for small sites.
Nadav Soferman, a co-founder of Cloudinary, has written in more detail about the tool and why it is important at Smashing Magazine.
Simply giddy
I can’t begin to tell you how excited and honored I was to find out that Cloudinary was working on building my crazy idea. It has been all I could do to keep it secret for the last couple of months while they put the finishing touches on the site.
Thanks to Nadav, Tal and the whole team at Cloudinary for making this tool a reality and giving it away to the web community!

Jason Grigsby is one of the co-founders of Cloud Four, Mobile Portland and Responsive Field Day. He is the author of Progressive Web Apps from A Book Apart. Follow him at @grigs.